
Featured Posts
-
Phone-Size: Compara smartphones en tamaño real
Es una excelente herramienta que te permite poder comparar diferente modelos de smartphones de las marcas más reconocidas a tamaño real. Para ello es necesario poder ajustar la resolución de la pantalla por el número de pulgadas...
-
Quizzlet: Herramienta para aprender idiomas
Es una buena herramienta que puedes utilizar para aprender idiomas. Permite poder crear tarjetas de estudio que puedes intercambiar con tus compañeros de clase o amigos...
-
BannerNow - Crea tus banners flash en segundos
Son pocos los servicios online gratuitos como este que te ayudan a crear banners flash visualmente atractivos, con muchos efectos interesantes como: barridos, espirales, blur (distorsiones), rotaciones, etc. Y sin otros links o enlaces que los tuyos...
sábado, abril 28, 2018

En el siguiente post veremos como identificar si tu Mac tiene una arquitectura de 32 o de 64 bits.
Existe un forma de poder realizaresto desde el escritorio:
Selecciona Acerca de esta Mac en el menú Apple ubicado en la barra de menús izquierda superior y, a continuación, haz clic en Más información...
Abre la sección Hardware.
Ubica la información Nombre del procesador.
Otra...
viernes, junio 13, 2014
Si te resulta complicado calcular la horas entre diferentes zonas horarias no eres la única persona y es que calcular la hora en determina ciudad, país o región con zonas horarias que varían de país y país y teniendo en cuenta de que algunos de estos tienen más de 10 zonas horarias, resulta todo complicado.
Para no complicarse mucho haciendo estos cálculos, esta...
miércoles, junio 11, 2014
Straw Poll es una sencilla aplicación que permite crear, de forma rápida y sencilla, encuestas con múltiples preguntas y publicarlo a través de una dirección web creada automáticamente para compartir en tu sitio web o blog.
Esta aplicación tiene las siguientes características:
Permite escoger múltiples respuestas al momento de responder a la pregunta
Permite ingresar...
lunes, junio 09, 2014
Esta es una interesante infografía que nos muestra cuáles son las aplicaciones de mensajería más populares por país. Se sabe que las aplicaciones más utilizadas a nivel mundial de mensajería son WhatsApp, Facebook Messenger, Viber, Line, QQ, BBM y KaoKao Talk y su popularidad por país es la siguiente.
WhatsApp: España, Rumania, Reino Unido, Chile, Turquía, Arabia...
miércoles, mayo 28, 2014
Compressor.io es una herramienta que permite reducir el peso de una fotografía sin perder la calidad de la misma. Los resultados pueden llegar a ser sorprendentes reduciendo el tamaño de la fotografía hasta en un 90%.
Sirve para los formatos JPEG, PNG, GIF y SVG, tras realizar los cambios y optimización/compresión de la fotografía se puede descargar el resultado final...
lunes, mayo 26, 2014
MakeAGIF es una aplicación que te permite crear GIF animados a partir de diversos recursos como una cámara web, a partir de una serie de fotografías para subir o desde YouTube. Asimismo, cuenta con una extensa galería de imágenes animadas diferenciadas por categorías.
Un ejemplo de una imagen creada por un usuario:
A continuación explicamos cómo crear tus propias animaciones...
viernes, mayo 23, 2014
Code hunt es una aplicación dedicada a enseñar a programar. Esta desarrollada por la gente de Microsoft Research.
Se trata básicamente de un juego de programación de tipo puzzle que se puede visualizar a través del navegador. El código de los ejemplos mostrado está desarrollado en Java o C#. Está dividido en 14 secciones y cada una de ellas tiene 15 puzzles para...
miércoles, mayo 21, 2014
En el siguiente gráfico se muestran las aperturas de ajedrez en un mapa partiendo de un punto central en el cual de acuerdo a las fichas que se elijan, sean blancas o negras se pueden ir viendo el nombre de las diferentes aperturas en Wikipedia.
Se tiene anexada la información de cada una de las aperturas en Wikipedia, como la llamada Defensa Berlinesa.De acuerdo con...
lunes, mayo 19, 2014
Fontastic es una aplicación que permite poder crear o diseñar tu propia fuente con una serie de íconos, alrededor de 9000, para poder agregarlo a tu página web o blog. Permite la modificación y la edición de las fuentes vía CSS.
Basta con crearte un usuario con tu correo y contraseña para luego cargar la aplicación y empezarla a utilizar. Se puede escoger una serie...
viernes, mayo 16, 2014
NastyIcons es un tipo de letra web (o también llamado fuente) con un conjunto de caracteres como gráficos de tipo obsceno o gracioso para ser utilizado en proyecto de diseño como creación de logos o impresión en polos.
Importante: En el caso de que se desee utilizar la fuente como parte de un proyecto web, el autor solicita que se le contacte para solicitar autorización...
miércoles, mayo 14, 2014
YouFm es una reproductor de música alimentado por videos de YouTube con una interfaz de usuario muy bien lograda y que tiene el estilo de los otros reproductores como Spotify o Grooveshark. Este proyecto ha sido creado por Ashraful Sheikh.Solo basta con escribir el nombre del artista y se mostrarán la lista de canciones en cuestión. También puedes crear una cuenta a partir...
lunes, mayo 12, 2014
En el siguiente post veremos Perfect Icons, una página que nos permite crear íconos de diferentes redes sociales para colocar en un sitio web o blog.Esta herramienta permite cambiar el orden en el que se mostrarán estos íconos de izquierda a derecha o modificar parámetros como el tamaño de los íconos, bordes, espacio entre íconos, color de letra, color de fondo.Con el...
jueves, mayo 08, 2014

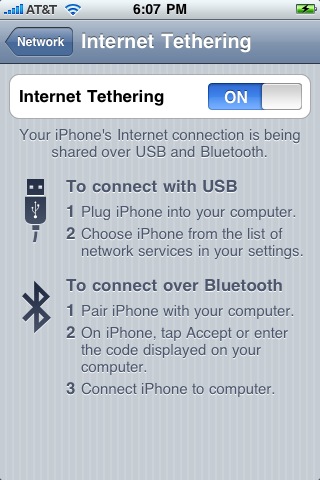
En el siguiente post veremos cómo utilizar el dispositivo móvil, sea Android o iOS, como si fuera un módem. Este proceso se denomina Tethering, de acuerdo con la Wikipedia es lo siguiente:
Se denomina anclaje a red o tethering al proceso por el cual un dispositivo móvil con conexión a Internet actúa como pasarela para ofrecer acceso inalámbrico a la red a otros...
lunes, mayo 05, 2014
En el siguiente post hablaremos sobre Tunecrawl, un buscador de música que te permitirá encontrar música de diferentes fuentes como YouTube, Spotify y Soundcloud en una misma página.
Basta con escribir el nombre del artista y se mostrarán en tres columnas los resultados por cada fuente. Se le da clic al botón play para que la música empiece a sonar. En el caso de...
viernes, mayo 02, 2014

Si cuentas un blog, página web o entrada de foro, el Spotify Play Button te permitirá compartir música de una forma fácil y elegante. Con ello, lo que deberán hacer quienes visiten tus páginas con este widget es darle clic al play para escuchar la música.
Los pasos a seguir para compartir música en tu sitio web o blog son los siguientes:
1) Abrir Spotify y hacer...
Suscribirse a:
Entradas (Atom)
Entradas populares
-
Actualización 1 : Cinco nuevas páginas web de foto montajes en el siguiente enlace Foto efectos II 1.- Fotoefectos.com 2.- Fun...
-
Un audiolibro es un libro narrado por locutores profesionales ( por lo general ) y grabado en audio ( es un resúmen de las ideas principal...
-
Navegando por internet encontré estas interesantes aplicaciones que usan el teclado y ratón emulando a insturmentos musicales reales. Pue...
-
En este post nos dedicaremos a hablar un poco sobre las unidades de disco duro y las de estado sólido. Los primeros son dispositivos de al...
-
Actualización (1/12/2009): Puedes ver también nuestra primera lista en el siguiente post Foto Efectos I 1 Effmypic.com 2 Photo...
-
Shazam es una increíble aplicación para buscar aquellas canciones de las cuales no conocemos el nombre o el autor del mismo. ...
-
Ovi Mail es un servicio de correo para los celulares Nokia ( pero no de uso exclusivo para móviles, ya que desde cualquier PC podemos reg...
-
En algún momento puede que necesites crear rápidamente una presentación online para una exposición de último minuto o que simplemente n...
-
Código ASCII Alguna vez hemos necesitado de caracteres (letras, símbolos, etc.) que no encontramos en el teclado o lo vamos a necesitar ...
-
Buscando por Internet encontre estos datos de cajón que paso a compartir con Uds. ¿Cómo escribir arroba @ y acentuar las vocales en ...
Archivo de RFS Digital